8 Useful Code Sharing Websites for Web Developers and Designers in 2024
Web development is seldom carried out in a solitary environment. Even if you are a single programmer, you may find yourself when you need to share code with others. Perhaps you need to share that function with a friend, or you need to display a sample for debugging purposes. Code-sharing websites come in handy and show to be very beneficial in such situations.
Essentially, such codesharing services enable you to share code snippets with others easily. You copy code from your code editor and paste it into the code-sharing website. After which you distribute the link or page to your team members or colleagues. It is possible to create your code and snippet libraries in this manner as well.
A difficult task for developers is to create an app from scratch, particularly if they’re new to the field or working alone. Developers often get stymied in their projects because of a series of mistakes. There are instances when it is impossible to develop particular functionality. In these cases, prepared code snippets are required. You may need help from your programmer friend or a coworker.
Mostly, the other person will have to look at your code to tackle the problem or assist you with the project. Codesharing services become even more critical at this point. This kind of code-sharing website enables developers to share a particular section of code, a function, or code snippets with other developers. Nothing more than copying and pasting your code into these websites and sending the link to a colleague or friend.
There are various code-sharing websites available on the internet, each with its own set of capabilities. In this post, we’ve compiled a list of the most helpful and finest code-sharing websites available for you to share code.
Codeceil:

Using codeceil in code sharing has many benefits. Firstly, it is user-friendly with rapid deployment. The updates and maintenance are simple. It offers cost-effectiveness, particularly with off-the-shelf, open-source, or freeware solutions. It has SEO-friendly features that allow its users to develop web designs efficiently. One of the most important features is that it will enable non-technical users to build functioning pages or upload and edit information without the need to hire a web developer or learn programming languages like HTML or PHP.
Codepen:
Codepen is a browser-based tool that enables you to work with HTML, CSS, and JavaScript. In Codepen, you essentially build a ‘pen,’ which means you have put up a piece of code that can be shared with others in a virtual playground. Using it, you may see immediate previews of the code you’re writing while you’re writing it in the editor. When it comes to showcasing your work and seeing what great things other people are doing with the web, Codepen is the finest place to go. You can also look at other people’s pens, implying that you can look at other developers’ code from this location. For example, if you wish to include tabs in your project, you may look at the link tabs and modify them to meet your specific requirements before containing the code in your project.
Codepen is also a fantastic tool for debugging issues and receiving feedback. It is compatible with the majority of well-known CSS preprocessors, including LESS and SASS. You may upgrade to the Pro version for $9 per month if you want greater integration and extra features such as
- private pens
- uploading assets
- working with others in real-time with Collab Mode
Alternatively, you can use the free version.
GitHub Gist:

It was probably not what you expected to see when you saw a list of code-sharing websites that didn’t include even a single mention of GitHub.
GitHub Gist is a codesharing service that is very popular among developers. GitHub Gist, which is well-known for enabling open-source programmers to use enterprise-level technologies without burning a hole in their wallets, allows you to exchange code snippets and projects with your team.
You have the option of pursuing private or public initiatives. Besides facilitating sharing and collaboration, the greatest thing about GitHub Gist is that it contributes to good documentation by allowing your team members to give comments and ratings on the code.
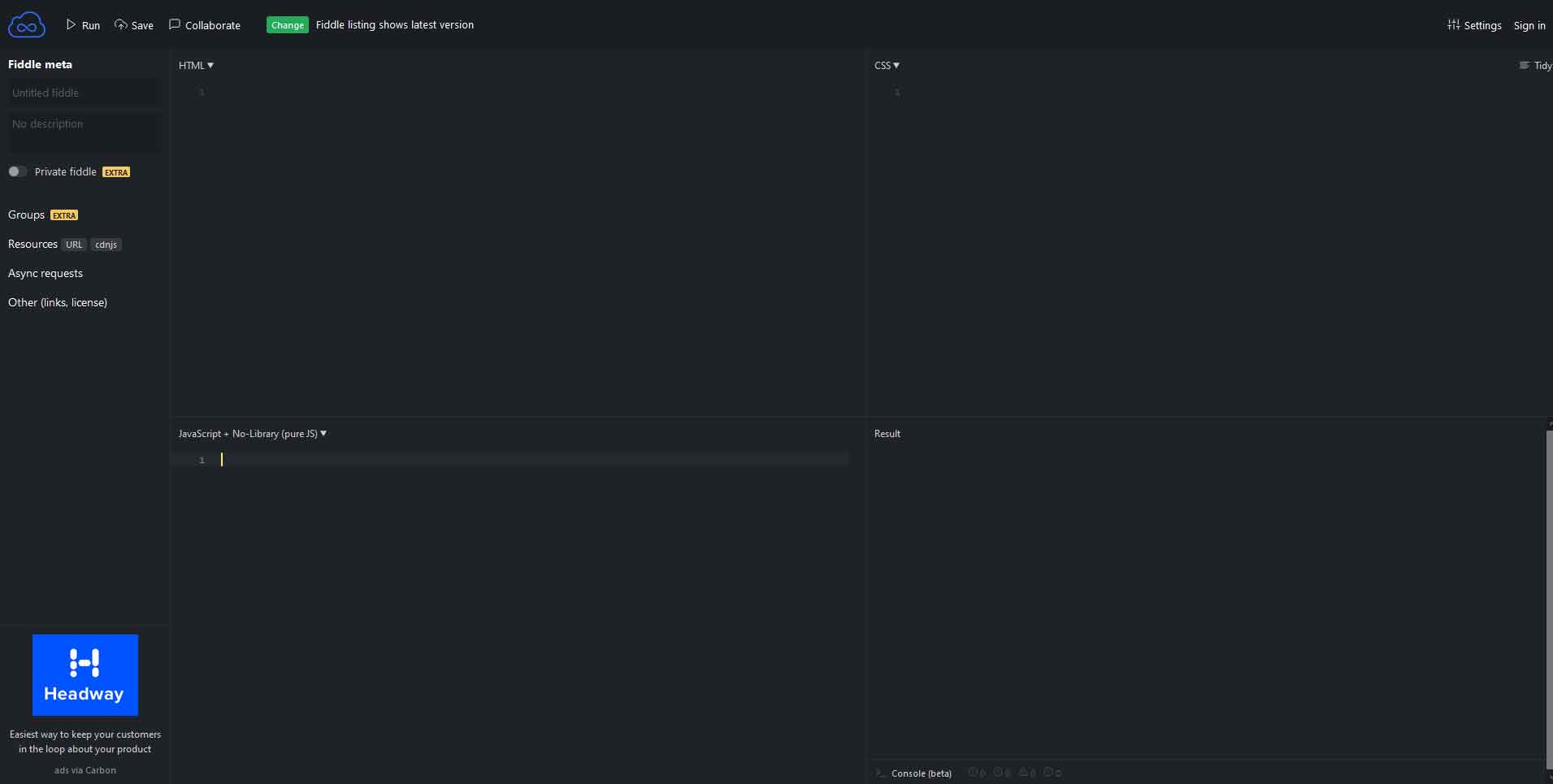
JSFiddle:

JSFiddle was and continues to be one of the earliest codesharing websites in its field, and it is still going strong today. It is very self-explanatory and simple to use. You’ll be working with four distinct panels or sub-windows for the time being. They devoted each of the three panels to HTML, CSS, and JavaScript, with the fourth panel being dedicated to output.
In addition to allowing for code collaboration, JSFiddle has several unique capabilities of its own. It supports several different JS libraries and also has the power of automatically saving your work locally. During a project, you may use it to create embed code or preview how the code would appear while working with your team members.
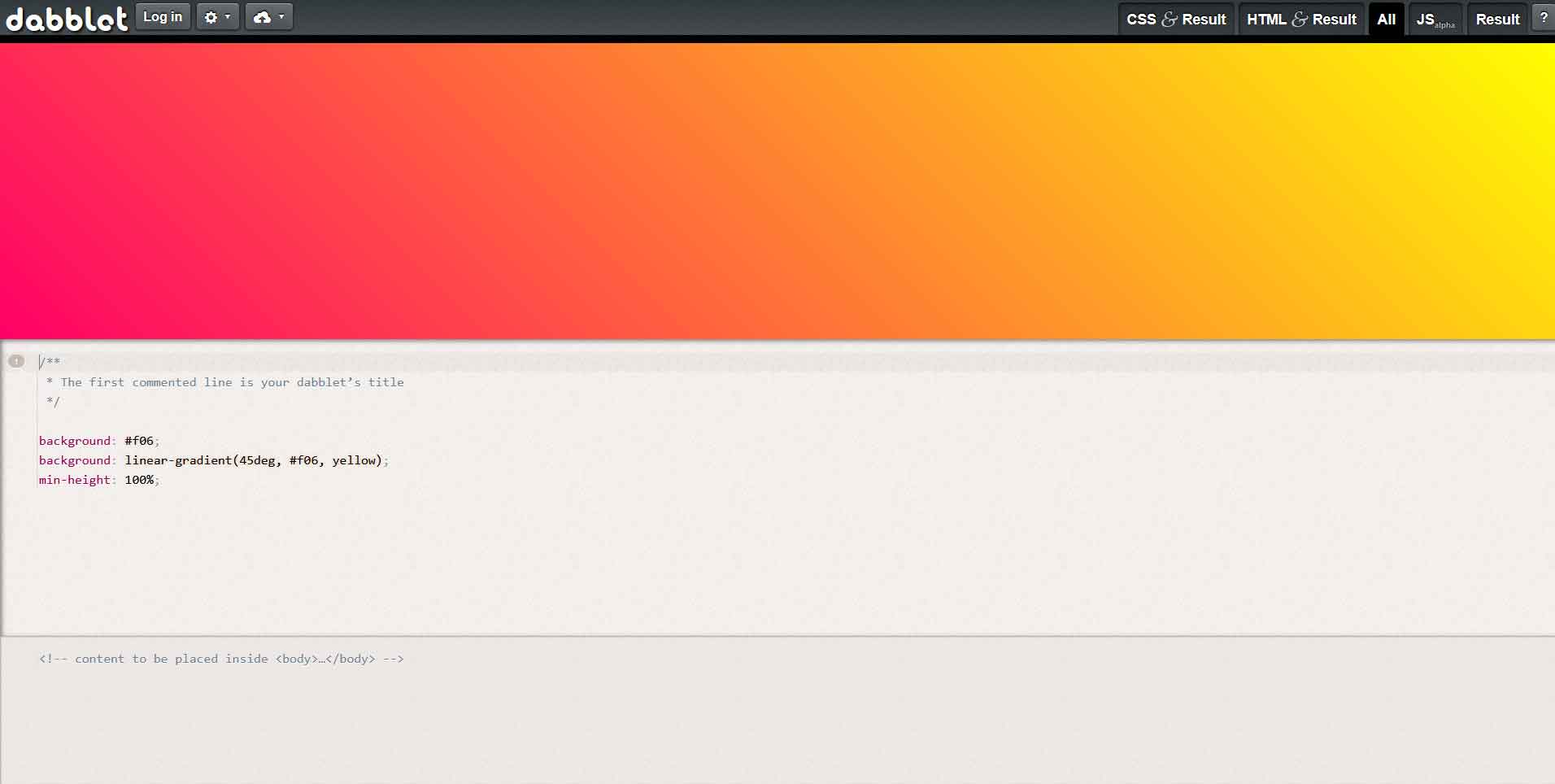
Dabblet:

Dabblet allows you to split down activities and the interface into separate sections for better visualization and understanding. You have the option of using various previews for both the code and the output. Dabblet is not the most feature-rich code-sharing website available, but it is effective at what it does and does well.
The primary emphasis of Dabblet is on increasing productivity and making workflow management simpler. While it does not provide a large number of choices for you to choose from, it does enable you to share code in any format you want, whether with or without the ability to preview it.
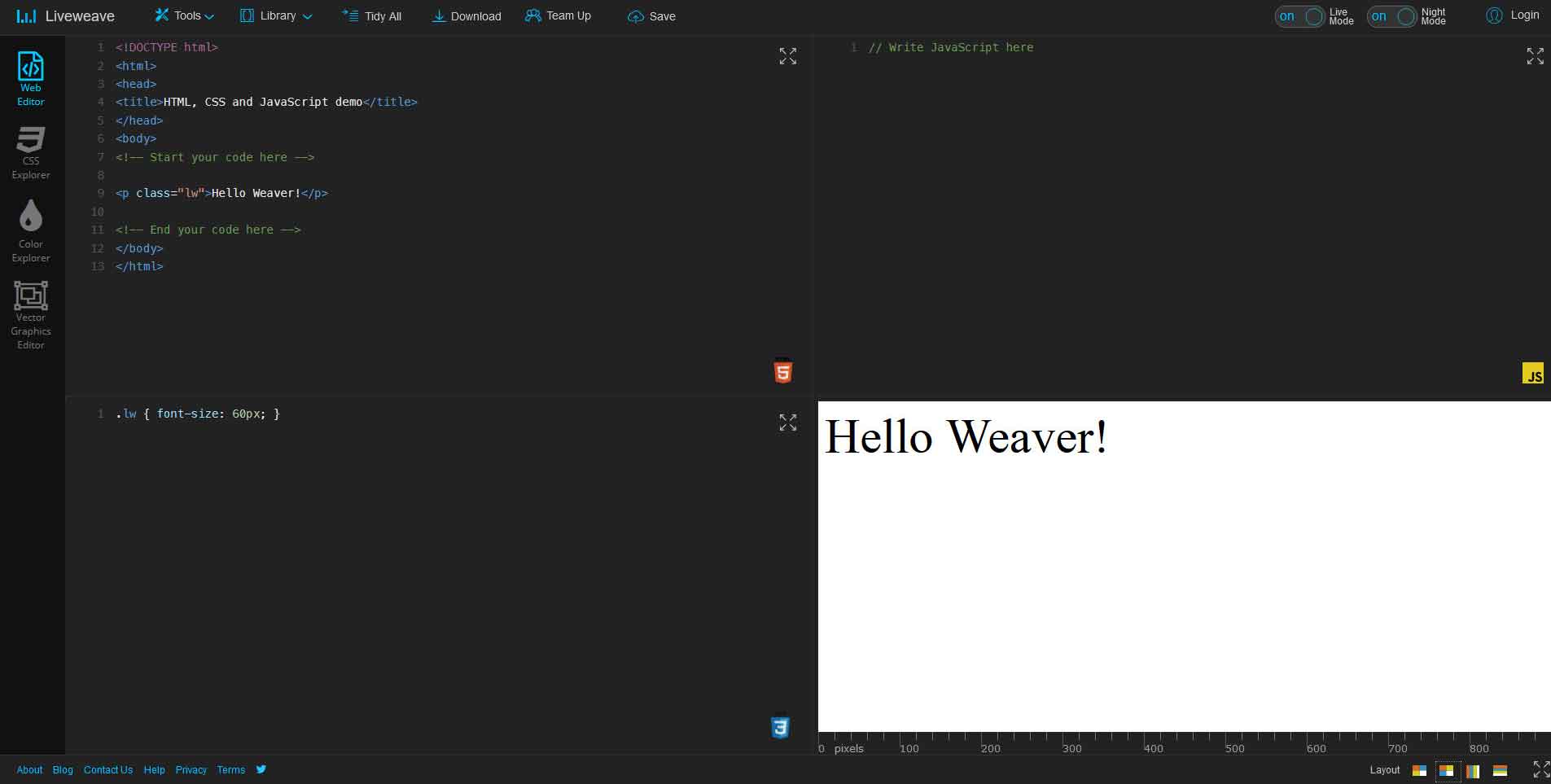
Liveweave:

Liveweave is yet another excellent code-sharing service that is accessible with a plethora of options to choose from. There are HTML5, CSS3, and JavaScript web development solutions provided by this company. You may incorporate various JS libraries and color palettes and other framework administration tools in your project. Most importantly, it has a built-in CSS code generator. You may also use it to create fake text for your projects if you need to. The whole window is split into different panels, each of which has a separate area dedicated to writing HTML, CSS, and JavaScript code. It is possible to create code in these panels separately and then verify the result for your code in a second panel set aside.
Codeply:
Codeply is a code-sharing website and frontend editor that is very popular. It is well-known that it is compatible with nearly any piece of framework, technology, or boilerplate that might be used in the frontend design as well as development projects. You name it: Bootstrap, Foundation, PureCSS, Skeleton, and so forth.
Creating responsive designs and components using it is a popular choice among designers. While coding, you may use snippets, features, and tools available in the editor itself. It has a community where programmers can show off their skills and exhibit their work. Because it is primarily focused on frontend editing, you will get up and running fast using the framework of your choosing.
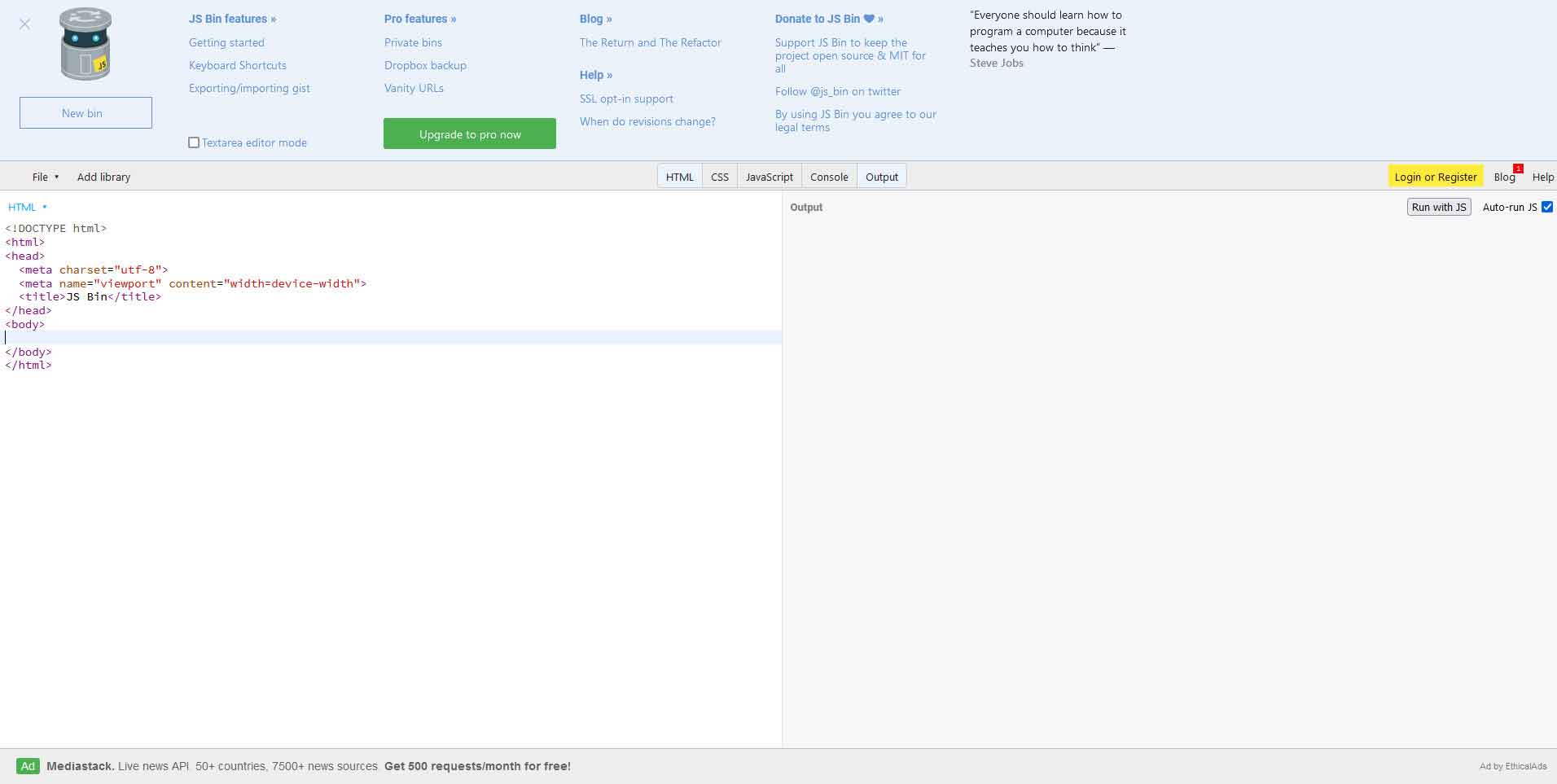
. JS Bin:

Another excellent codesharing service is JS Bin, enabling you to create HTML, CSS, and JavaScript code. JS Bin also supported other languages (like Markdown, Jade, and Sass). The user interface is clear and easy to use. The whole window is separated into tabs. Toggle between coding languages or bring up the console, as needed, by using the tabs. When you choose the tab, a panel will appear on the left and center sides of the screen where you may type your code. The output will be shown in the rightmost area.
Furthermore, you may also include jquery, angular, react, and other libraries. You may share the full result, as well as the code, with other developers. A pro version of JS Bin is also available. Additional features in the commercial version include the option to back up your work to Dropbox, utilize vanity URLs, and create private bins hidden from public view.